 |
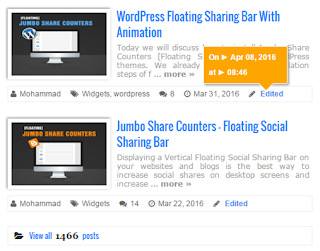
| Source image: mybloggertricks.com |
Cara Membuat Recent Post dengan Gambar Thumbnail di Blog
Kali ini, saya akan berbagi tips desain blog, khususnya cara memasang sebuah widget canggih yang akan menampilkan posting terbaru.
Model desain dalam tips ini adalah dalam urutan (bawah ke atas) dengan tambahan gambar pos thumbnail, posting ringkasan, timestamp, komentar menghitung, label tag, nama penulis dan link edit cepat.
Dengan tips desain ini, Sobat dapat mencobanya ke blog blogger Anda untuk menampilkan posting terbaru dengan gaya yang unik. Untuk demonya, silakan buka link di bawah ini:
<script async=” src=’https://ajax.googleapis.com/ajax/libs/jquery/1/jquery.min.js’ type=’text/javascript’></script><link href=’http://fortawesome.github.io/Font-Awesome/assets/font-awesome/css/font-awesome.css’ rel=’stylesheet’/>
<link href=’http://fonts.googleapis.com/css?family=Oswald’ rel=’stylesheet’ type=’text/css’/>
4. Copas kode di bawah ini di atas kode ]]></b:skin>
/*############Recent Posts Widget##################*/
.mbtlist {list-style-type:none;overflow:hidden; padding:10px!important;}
.mbtlist li {margin:0px auto 20px auto; clear:both; color:#666; font-family:helvetica; font-size:12px; }
.mbtlist i{color:#999; padding-right:4px; }
.mbtlist .iline{line-height:2em; clear:both; border:1px solid #eee; margin-top:10px; padding: 0px 4px; font-size: 12px;}
.mbtlist div span{margin:0 10px 0 0; display:inline-block;}
.mbtlist span {display:block; margin:5px 0px 0px; padding-right:5px;}
.mbtlist .icon {color: #999;font-family: verdana;font-size: 12px;text-align: justify;}
.mbtlist img {float:left; margin:0px 10px 10px 0px; border:6px solid #fff; padding:0px; width:150px; height:100px; box-shadow:-1px -1px 4px #777; }
.mbtlist .mbttitle {font-family:oswald; font-size:18px; color:#0080ff; font-weight:normal; text-decoration:none; line-height: 1.4em;}
.mbtlist .mbttitle:hover, .mbtlist .itotal a:hover {color:#00A5FF;}
.mbtlist .iedit a{text-decoration:none; color:#999; cursor:pointer}
.mbtlist .iedit:before, .mbtlist .iauthor:before, .mbtlist .itag:before, .mbtlist .icomments:before, .mbtlist .idate:before, .mbtlist .itotal span:before{font-family:fontAwesome; position:relative; padding-right:5px;}
.mbtlist .iauthor:before {content:’f007′;}
.mbtlist .itag:before {content:’f02c’;}
.mbtlist .icomments:before {content:’f086′;}
.mbtlist .idate:before {content:’f017′;}
.mbtlist .iedit:before {content:’f040′;}.mbtlist .imore {font-size:12px; font-weight:bold; text-decoration:none; color:#999;}.mbtlist .itotal {color:#333; padding:5px 10px; border:1px solid #eee;}.mbtlist .itotal a {font-family:oswald; font-size:12px; font-weight:normal; color:#0080ff; text-decoration:none}.mbtlist .itotal span:before {content:’f07c’;}.mbtlist .itotal span font {padding:0px 3px; color:#333; font-family:georgia; font-size:15px; font-weight:bold}#mbtloading1{ margin: 20% auto;
background: url(‘http://downloads.mybloggertricks.com/Spin%20and%20pulsate.gif’) no-repeat left center;width: 80px;height: 80px;}
/*—— CSS3 Tooltip Shortcode ————-*/
.tooltip1{outline:none;text-decoration:none!important;position:relative;color: orange!important; font-weight: bold;}.tooltip1:hover {border-bottom: none;}.tooltip1 strong{line-height:30px}.tooltip1 > span{max-width:300px;width:115px;padding:5px 8px;opacity:0;bottom:170%;left:0px; visibility:hidden;z-index:10;position:absolute;font-family:helvetica;font-size:12px;font-weight:bold;border-radius:2px;box-shadow:2px 2px 5px #999;-webkit-transition-property:opacity,margin-top,visibility,margin-left;-webkit-transition-duration:0.4s,0.3s,0.4s,.3s;-webkit-transition-timing-function:ease-in-out,ease-in-out,ease-in-out,ease-in-out;transition-property:opacity,margin-top,visibility,margin-left;transition-duration:0.4s,0.3s,0.4s,.3s;transition-timing-function:ease-in-out,ease-in-out,ease-in-out,ease-in-out}.tooltip1 > span img{float:right;width:110px;margin:0 0 30px 10px;padding: 0;border: none;}.tooltip1:hover > span{opacity:1;text-decoration:none;visibility:visible;overflow:visible;display:inline;margin-left:-90px}.tooltip1 span b{width:15px;height:15px;right:25px;bottom:-9px;display:block;position:absolute;-webkit-transform:rotate(-45deg);-moz-transform:rotate(-45deg);-o-transform:rotate(-45deg);transform:rotate(-45deg);display:none�/;*display:none}.tooltip1 > span{color:#fff;background:orange;border:1px solid #ffffff}.tooltip1 span b{background:orange;border-bottom:1px solid #ffffff;border-left:1px solid #ffffff}
Note:
Silakan ganti saja warna background maupun linknya di atas sesuai selera. Silakan lihat kode warna html untuk menemukan lebih banyak desain kode warna
5. Save template
6. Silakan buka halaman tata letak (layout) > add gadget
7. Pilih mode Html/ JavaScript
8. Pastekan kode di bawah ini ke dalam widget baru tadi:
<div id=”mbtloading1″ ></div>
<script type=”text/javascript”>//#################### Defaults
var ListBlogLink = window.location.hostname;
var ListCount = 5;
var ChrCount = 150;
var TitleCount = 66;
var ImageSize = 200;
//################ Function Start
function mbtlist(json) {
document.write(‘<ul class=”mbtlist”>’);
for (var i = 0; i < ListCount; i++)
{
//################### Variables Declared
var listing= ListImage = ListUrl = ListTitle = ListImage = ListContent = ListConten = ListAuthor = ListTag = ListDate = ListUpdate = ListComments = thumbUrl = TotalPosts = sk = ListMonth = Y = D = M = m = YY = DD = MM = mm = TT = “”;//################### Category
if (json.feed.entry[i].category != null)
{
for (var k = 0; k < json.feed.entry[i].category.length; k++) {
ListTag += json.feed.entry[i].category[k].term;
if(k < json.feed.entry[i].category.length-1)
{ ListTag += “, “;}
}
}//################### URL
for (var j = 0; j < json.feed.entry[i].link.length; j++) {
if (json.feed.entry[i].link[j].rel == ‘alternate’) {
break;
}
}
ListUrl= “‘” + json.feed.entry[i].link[j].href + “‘”;//################### Info
TotalPosts = json.feed.openSearch$totalResults.$t;
if (json.feed.entry[i].title!= null)
{
ListTitle= json.feed.entry[i].title.$t.substr(0, TitleCount);
}
if (json.feed.entry[i].thr$total)
{
ListComments= json.feed.entry[i].thr$total.$t;
}
ListAuthor= json.feed.entry[i].author[0].name.$t.split(” “);
ListAuthor=ListAuthor.slice(0, 1).join(” “);//################### Content Check
ListConten = json.feed.entry[i].content.$t;
ListContent= ListConten.replace(/(<([^>]+)>)/ig,””).substring(0, ChrCount);//################### Date Format
ListMonth= [“Jan”, “Feb”, “Mar”, “Apr”, “May”, “Jun”, “Jul”, “Aug”, “Sep”, “Oct”, “Nov”, “Dec”];
ListDate= json.feed.entry[i].published.$t.substring(0,10);
Y = ListDate.substring(0, 4);
m = ListDate.substring(5, 7);
D = ListDate.substring(8, 10);
M = ListMonth[parseInt(m – 1)];ListUpdate= json.feed.entry[i].updated.$t.substring(0, 16);
YY = ListUpdate.substring(0, 4);
mm = ListUpdate.substring(5, 7);
DD = ListUpdate.substring(8, 10);
TT = ListUpdate.substring(11, 16);
MM = ListMonth[parseInt(mm – 1)];//################### Thumbnail Check
// YouTube scanif (json.feed.entry[i].content.$t.match(/youtube.com.*(?v=|/embed/)(.{11})/) != null)
{var youtube_id = json.feed.entry[i].content.$t.match(/youtube.com.*(?v=|/embed/)(.{11})/).pop();
if (youtube_id.length == 11) {
var ListImage = “‘//img.youtube.com/vi/”+youtube_id+”/0.jpg'”;
}
}else if (json.feed.entry[i].media$thumbnail)
{
thumbUrl = json.feed.entry[i].media$thumbnail.url;
sk= thumbUrl.replace(“/s72-c/”,”/s”+ImageSize+”/”);
ListImage= “‘” + sk.replace(“?imgmax=800″,””) + “‘”;
}else if (json.feed.entry[i].content.$t.match(/src=(.+?[.jpg|.gif|.png]”)/) != null)
{
// Support For 3rd Party Images
ListImage = json.feed.entry[i].content.$t.match(/src=(.+?[.jpg|.gif|.png]”)/)[1];
}
else
{
ListImage= “‘http://4.bp.blogspot.com/-HALLtgFeep0/VfryhQ0C5oI/AAAAAAAAPcY/77mSGND4q84/s200/Icon.png'”;
}
//################### Printing Listvar listing = “<li class=’node”+[i]+”‘ ><a href=”
+ ListUrl+
“><img src=”
+ListImage+
“/></a><a class=’mbttitle’ href=”
+ ListUrl+
“target=’_blank’>”
+ ListTitle+
“</a> <span class=’icon’>”
+ListContent+
” … <a href=”
+ListUrl+
” class=’imore’>more »</a></span><div class=’iline’><span class=’iauthor’>”
+ListAuthor+
“</span><span class=’itag’>”
+ListTag+
“</span><span class=’icomments’>”
+ ListComments+
“</span><span class=’idate’>”
+ M +
” ”
+ D +
“, ”
+ Y +“</span><span class=’iedit’> <a class=’tooltip1′>Edited<span><b></b>On ► ”
+ MM +
” ”
+ DD +
“, ”
+ YY +
” at ► ”
+TT+
” </span></a> </span></div></li>”;
document.write(listing);
}
document.write(“<div class=’itotal’><span> <a href='”+ListBlogLink+”/search’>View all <font>”+TotalPosts+”</font> posts</a></span></div></ul>”);
}
</script><script>
var ListBlogLink = “http://www.mybloggertricks.com”;
var ListCount = 5;
</script><script>
document.write(“<script src='”+ListBlogLink+”/feeds/posts/default?alt=json-in-script&callback=mbtlist’></”+”script>”);
</script><script>
document.getElementById(“mbtloading1”).style.display = “none”;</script>
9. Save
Mudahkan Sob? Untuk mempercantik tampilannya, silakan dikreasikan sendiri ya, misalkan saja jumlah ringkasan kata, ukuran teks, warna teks dll.
Baca juga: Cara Membuat Navigasi Halaman (Page Navigation) dengan Nomor pada Blog
Demikian penjelasan cara membuat recent post dengan gambar thumbnail di blog. Semoga bermanfaat, salam.