Salah satu hal yang mempunyai dampak negatif dalam upaya search engine marketing atau SEO modern ini adalah pemaksimalan keberadaan perangkat mobile. Hal ini sudah menjadi rahasia umum, waktu peningkatan penggunaan perangkat mobile yang berkembang seiring kehadiran perangkat seperti smartphone dan tablet, akan secara otomatis menjadi pertanda terjadinya pergeseran zaman dari sebelumnya yang berbasis komputer menjadi berbasis perangkat genggam.
Selanjutnya yang perlu diperhatikan adalah, kemudian muncul kosa kata mobile SEO.
Bagi para internet marketer, mengulas tentang mobile SEO yang terlintas kemungkinan berkenaan dengan desain berbasis mobile, optimalisasi situs mobile dan tampilan tatap muka situs yang mobile friendly.
Meskipun demikian, sedikit banyak saat ini kita sudah menjalankan beberapa langkah untuk mengoptimalisasi situs kita terhadap penggunaan perangkat mobile, namun faktanya masih ada saja dari kita yang melakukan kesalahan.
Parahnya, beberapa dari kita melakukan kesalahan yang tergolong fatal namun tanpa kita sadari, endingnya mungkin saja akan kehilangan traffic yang bernilai, yakni terjadi penurun ranking di mesin pencari, mengakibatkan pengunjung bingung dengan situs kita atau bahkan yang lebih parah lagi kita akan kehilangan pendapatan.
Di era 2017 ini, perangkat mobile semakin berkembang bahkan dengan dukungan perangkat mutakhir yang tidak terlintas di pikiran kita sebelumnya. Itu artinya, melakukan langkah optimalisasi desain situs kita berbasis mobile adalah wajib untukk segera dilakukan.
Untuk menjalankan langkah optimasi tersebut, ternyata ada beberapa kesalahan yang sering terjadi. Berikut ini adalah beberapa kesalahan yang harus kita hindari dalam optimalisasi desain tampilan situs kita agar nantinya situs kita sesuai dengan yang diharapkan.
7 Kesalahan Optimasi SEO Mobile yang Berdampak Fatal
Kesalahan 1: Kurang memperhatikan pola bagaimana visitor (pengunjung) menelusuri dan membaca konten kita di perangkat mobile
Dari poin pertama, ada hal yang menurut saya menarik. Salah satu faktor terpenting dalam optimasi mobile SEO justru berasal dari aspek yang paling banyak dilupakan, yakni Konten!
Ketika banyak pengembang atau pemilik bisnis, mencoba untuk membuat situs yang dapat diakses dengan mudah melalui perangkat mobile, mereka terkadang malah mengabaikan kualitas konten. Itu artinya mereka tidak berfikiran terhadap bagaimana nantinya pengunjung mengakses konten kita.
Apakah para pengunjung tersebut sudah merasa nyaman dengan yang kita sajikan, atau apakah mereka malah merasa jengkel karena beberapa masalah seperti ukuran dan warna huruf, serta permasalahan tampilan lainnya.
Menggenapi informasi, berikut ini ada data statistik tentang pola masyarakat di Amerika dalam mengakses perangkat genggam, perangkat berbasis desktop serta jenis perangkat lain untuk melakukan aktivitas digital (jual beli, baca berita dll).
Selanjutnya akan muncul pertanyaan baru, kira-kira bagaimana dengan tahun-tahun selanjutnya?
Berdasarkan analisa dan prediksi dari beberapa pakar komunikasi, bahwa fenomena peningkatan penggunaan perangkat mobile dalam kehidupan manusia akan terus terjadi bahkan secara signifikan perangkat berbasis desktop akan mulai ditinggalkan.
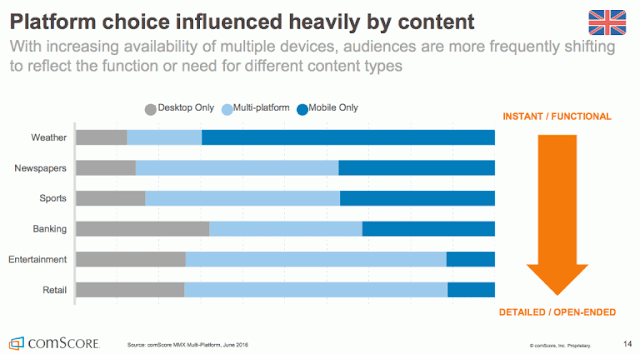
Untuk memperjelas pandangan tersebut, di bawah ini akan kami disajikan data tentang kesinambngan data di atas tetapi lebih khusus pada apa saja yang mereka askes melalui perangkat mobile dari negara Inggris.
Berdasarkan data di atas, kita misa menilai bahwa, topik cuaca, informasi berita serta olahraga menjadi topik tertinggi yang seringkali dibuka oleh pembaca masyarakat Inggris. Perlu diketahui, bahwa di Indonesia sendiri, pola semacam ini kelihatanya tidak jauh berbeda, hanya saja pada topik jumlah pencarian terhadap informasi cuaca saya kira belum setinggi negara maju seperti Inggris.
Fenomena di atas memberi kesipulan pada kita. bahwa kenyataannya pembaca akan sering berhadapan dengan banyak sekali jenis konten, tidak hanya yang berupa video atau gambar, namun juga berupa konten artikel tertulis.
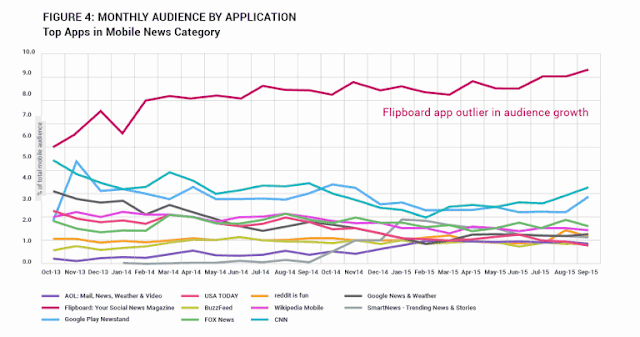
Untuk lebih fokus kembali, data selanjutnya akan kita tunjukkan seperti apa kebiasan penggunaan situs atau aplikasi berita yang paling banyak diminati pengguna. Berikut ini datanya:
Berdasarkan informasi data di atas, kita bisa melihat bahwa ada satu garis berwarna magenta yang memiliki perbedaan cukup besar jika dibndingkan dengan warna lain. Itu artinya, berita itu Flipboard berada paling sering dibuka oleh pembaca.
Bagi yang belum mengetahui, untuk pengguna di Indonesia sendiri, aplikasi Flipboard memang tidak terlalu populer jika dibandingkan dengan aplikasi laiinya. Namun untuk banyak negara lain di kawasan Amerika dan Eropa, penggunaan Flipboard merupakan salah satu aplikasi yang terpopuler untuk dengan tujuan guna memperoleh update berita terkini.
Dari semua cerita di atas, ada fhal yang mungkin membuat kita tercegang, yakni faktanya Flipboard adalah sebuah aplikasi mobile bukan situs.
Itu berarti, trafik penggunaan aplikasi mobile lebih bisa diterima masyarakat moderen saat ini jika dibandingkan dengan perangkat desktop/ PC. Alasannya sederhana, selain mampu menyajikan berita dengan cara yang lebih fresh dan terkesan modern, flipboard juga memiliki keunikan tentang bagaimana menghadirkan konten yang sesuai dengan cara baca pengguna perangkat mobile.
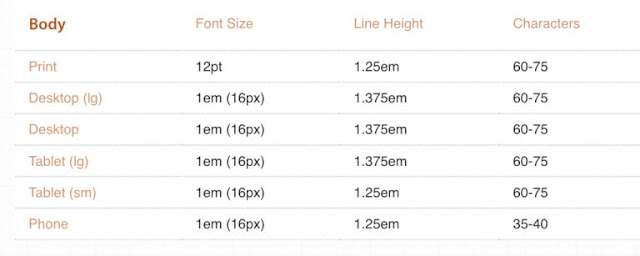
Gunakan ukuran huruf (font) tulisan yang jelas (besar) dan nyaman untuk dibaca
Jangan membuat font untuk head line terlalu besar
Hal ini bertujuan agar secara tampilan antar muka layar mobile kita tidak terlalu besar. Apabila ukuran head line kita terlalu besar, otomatis akan memenuhi layar ponsel kita kan. Lebih parahnya lagi, ketika kita akan melihat paragraf awal konten, kita harus scrool ke bawah.
Silakan saja membuat ukuran font headline dengan tidak terlalu besar namun pembaca tetap bisa memahami bahwa kata-kata tersebut merupakan judul atau headline. Bisa lebih baik apabila para pengunjung bisa langsung melihat headline, gambar ilustrasi dan artikel awal konten pada tampilan pertama.
Dalam beberapa kasus yang terjadi, faktanya ada satu kesalahan yang umum dilakukan oleh para blogger, termasuk oleh sebagian internet marketer adalah tidak melakukan mobile keyword research (riset kata kunci). Padahal, sekarang ini akses penggunaan perangkat mobile juga sudah mulai dibedakan dengan akses menggunakan perangkat desktop. Sobat bisa membuktikannya ketika melihat kondisi laporan real dari Google Analitycs.
Pada dasarnya, yang harus dimengerti bagi kita selaku blogger adalah bagaimana bisa mengerti dan memahami kebiasaan pengguna ketika melakukan pencarian dan mengetikkan kata kunci di mesin pencari seperti Google, seperti halnya pada penjelasan pertama di atas (fakta masyarakat USA dan Inggris).
Umumnya yang sering terjadi (saya sendiri contohnya), ketika seseorang ingin mencari informasi dengan menggunakan perangkat mobile, mereka lebih mudah melakukan kesalahan ketik, atau yang lebih familiar dinamakan typo. Dengan pola seperti itu, maka tak jarang perusahaan ponsel dunia seperti Iphone maupun Samsung telah menyematkan fitur “Siri-kalau pada Iphone” yang lebih memudahkan pencarian kata kunci pendek (short tail) dengan menggunakan suara.
Dari situlah jika kita ingin memaksimalkan waktu SEO mobile, kita harus melakukan pencarian kata kunci yang berbeda dengan cara tradisional. Kita harus memikirkan bagaimana pengguna memasukkan kata kunci.
Secara umum jika kita telisik lebih dalam, para pengguna akan memasukkan kata dengan bentuk berikut ini:
- Frase percakapan
- Pertanyaan
- Kalimat penuh
Pertanyaan selanjutnya adalah bagaimana cara melakukan keyword research yang tepat untuk masalah di atas?
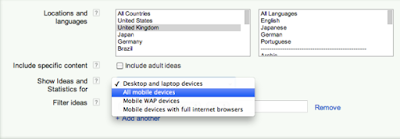
Pada dasarnya seperti yang telah dilakukan banyak blogger, kita bisa saja melakukan riset kata kunci dengan memanfaatkan Google keyword Planner. Caranya juga sangat mudah kok, Sobat hanya perlu memasukkan pilihan “Show ideas and statistics for” kemudian pilih “All Mobile Devices.” seperti pada screen shot di bawah.
Kesalahan 3: Tombol CTA yang Terlalu Kecil
Kesalahan selanjutnya yang sering kita lakukan dalam melakukan optimalisasi tampilan antar mudak situs kita di mobile adalah tentang tombol CTA atau lebih bekennya dinamakan click to action.
Nah, kesalahan yang sering terjadi dalam tata kelola desain tomnol CTA karena berkaitan erat hubungan dengan mobile SEO adalah, para desainer template (anda) hanya mencantumkan tombol CTA dengan ukuran yang terlalu kecil.
Akibatnya, keberadaan menu navigasi (CTA) yang terlihat kecil dan sulit untuk “diklik” bisa mengurangi value ke SEO an situs Anda, atau istilah kerennya tidak user friendly.
Kesalahan 4: File Javascript, Css Atau Gambar Kita pada template Diblock
Ketika Anda melakukan block terhadap beberapa script atau gambar pada setting situs mobile, maka secara tidak langsung hal yang anda lakukan tersebut akan dianggap Google sebagai tindaka yang mencurigakan (buruk).
Hal tersebut disampaikan langsung pada salah satu paduan Google SEO yang menyatakan bahwa,
Javascript, CSS atau gambar yang diblok pada sebuah situs, membuat algoritma Google menganggap bahwa konten yang disajikan tidak terlalu berkualitas.
Lalu bagaimana mencari solusi terhadap masalah tersebut?
Kita bisa langsung menuju laman Google Web Master, khususnya fetch tools. Dari situ kita bisa memilih pilihan situs yang ingin dianalisa.
Kesalahan 5: Tidak Menggunakan Tampilan Situs yang Responsive Design
Di zaman era moderen saat ini, penggunaan template yang responsif desain sudah menjadi kebutuhan wajib bagi banyak situs populer. Secara sederhana, daripda mengembangkan 2 versi situs, yakni versi desktop dan versi mobile, akan lebih efisien jika kita langsung menerapkan desain tampilan situs yang responsif dan mobile friendly.
MAX SEO BT merupakan salah satu template rekomendasi dari kami bagi Anda semua. Dengan beberapa fitur utama seperti responsive desain dan mobile fiendly, fast loading serta SEO killer, tentu saja akan membuat segala kebutuhan konten situs Anda akan bisa secara maksimal sesuai dengan harapan, bahkan tak ayal jumlah pendapatan Anda juga akan meningkat.
Sekali lagi Anda saya arahkan ke Web Master Tools Google, karena memang layanan ini sangat powerfull untuk mendukung upaya peningktan trafik situs kita melalui laman mobile atau desktop SEO kita.
Kenyataannya, kesalahan lain yang biasanya dilakukan para blogger adalah jarang memeriksa terjadinya error pada hasil perayapan Gogle (crawl errors). Padahal terkadang, crawl errors yang sederhana pun bisa memberikan efek buruk terhadap upaya mobile SEO yang kita lakukan.
Lalu bagaimana caranya kita mengetahui keberadaan Crawl Error pada situs kita?
Kesalahan 7: Situs Mobile Terlalu Lama Saat Dibuka (lemot)
Berdasarkan darta dari sebuah penelitian, dikatakan bahwa para pengakses situs yang menggunakan perangkat mobile ternyata lebih tidak sabar dibanding dengan pengakses yang menggunakan perangkat PC/ desktop.
Hal ini terlihat jelas (kita sendiri saja misalkan) bagaimana penggunaan mobile tidak ingin menunggu terlalu lama untuk membuka sebuah situs. Sebut saja jika situs yang kita buka kok tidak segera nongol lebih dari beberapa detik saja, maka secara psikologis kita akan lebih cenderung menutup dan mencari referensi lain. Hayo ngaku siapa yang mengalami hal serupa dengan saya, hehe.
Jadi pada itinya, kecepatan loading blog/ situs kita menjadi prioritas utama entah apapun alasannya. Sungguh memalukan dan memilukan kita sendiri, jika punya konten berkualitas namun susah dibuka dan dibaca orang lain melalui perangkat apapun (mobile atau dekstop), ya percuma saja bukan.
Lalu bagaimana solusinya dengan masalah kecepatan loading blog/ situs kita tersebut?
Ya tentu saja segera lakukan analisa seperti apa kecepatan situs yang kita miliki. Layanan yang bisa digunakan, antara lain Google Pagespeed Insight. Carnya cukup mudah:
Conclusion
- Segera beralih menggunakan desain tampilan situs yang mobile friendly serta responsive desain.
- Pilihlah template/ desain tampilan yang user friendly agar memuaskan pembaca
- Pilihlah template blog/ situs yang mempunyai spesifikasi berkecepatan tinggi saat dibuka (fast loading)
- Terakhir adalah upayakan untuk memilih template yang secara struktur data sudah SEO killer, SEO friendly atau SEO optimized.